team-profile-generator
Team Profile Generator - Challenge 10
Description
This project is the tenth challenge of the coding bootcamp.
User Story: As a manager, I want to generate a webpage that displays my team’s basic info, so that I have quick access to their emails and GitHub profiles.
Starting from scratch, this challenge required writing code to do the following:
- Given a command-line application that acceps user input, when I am prompted for my team numbers and their information, then an HTML file is generated that displays a nicely formatted team roster based on user input.
- When I click on an email address in the HTML, then my default Email program opens and populates the ‘to’ field of the email with the address.
- When I click on the GitHub username, then that GitHub profile opens in a new tab.
- When I start the application, then I am prompted to enter the team manager’s name, employee ID, email address, and office number.
- When I enter the team manager’s name, employee ID, email address, and office number, then I am presented with a menu with the option to add an engineer or an intern or to finish building my team.
- When I select the engineer option, then I am prompted to enter the engineer’s name, ID, email, and GitHub username, and I am taken back to the menu.
- When I select the intern option, then I am prompted to enter the intern’s name, ID, email, and school, and I am taken back to the menu.
- When I decide to finish building my team, then I exit the application, and the HTML is generated.
Table of Contents
Made Using:
- Node.js
- Jest (testing)
Installation
- to install, clone the repository from GitHub, run the command ‘npm i’ while in the project directory, and then run ‘node index’ to launch the team profile generator within the terminal/command line
Usage
- this can be used as an automated way to store team information, rather than having to store the information manually
Contributing
- no outside contributions at this time
License
- MIT License
Click here for more license info!
Tests
- tests can be run by entering any sort of data to the question prompts, and confirming that data pulls through on the HTML generated in the applications ‘dist’ folder
Questions
- any questions, please feel free to reach out via email to rdpodols@gmail.com
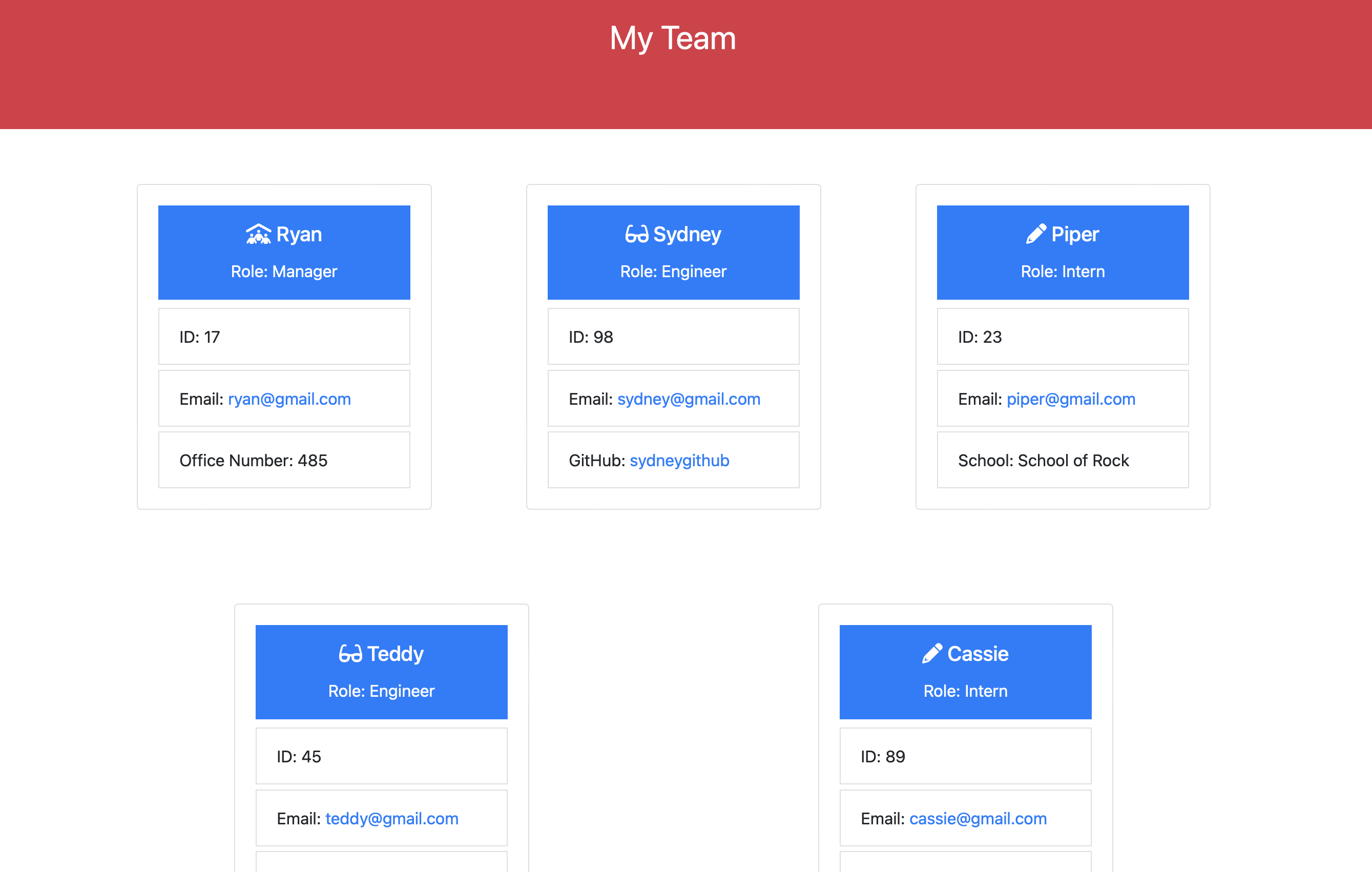
Link to Project & Screenshot
 Click here to view the project!
Click here to view the project!
Walkthrough Video
- video walkthrough to show full capabilities of app along with example HTML it generates:
- Click here: https://drive.google.com/file/d/1wFehtt0XUkfQXfDVKC2hUP5H0KcuKsB1/view